Дополнительные опции позволяют изменить внешний вид и поведение приложения, и задаются в файле конфигурации /etc/microimpuls/portal/client.js.
Для интерфейса impuls доступны следующие опции.
Логика работы
Режим авторизации
Название опции: auth_mode, тип данных: string.
Возможные значения:
- password — по логину и паролю (по умолчанию).
- device_uid — по уникальному идентификатору устройства (обычно MAC-адресу) или по IP-адресу. В случае неуспешной авторизации абоненту будет предложена авторизация по логину и паролю.
- device_uid_wo_fallback — то же самое, что device_uid, но без обработки некоторых ситуаций неуспешной авторизации и перехода на авторизацию по логину и паролю.
Пример:
var CLIENT_SETTINGS = {
// …
'auth_mode': 'password'
};
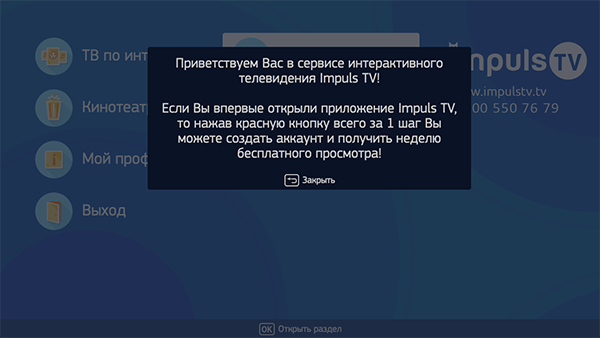
Показ приветственного сообщения
Название опции: show_welcome_message, тип данных: bool.
Возможные значения:
- true — сообщение показывается.
- false — сообщение не отображается (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'show_welcome_message': false
};
Текст приветственного сообщения
Название опции: welcome_message, тип данных: string.
Текст приветственного сообщения при первом запуске приложения. По умолчанию не задан.
Пример:
var CLIENT_SETTINGS = {
// …
'welcome_message': "Добро пожаловать в сервис интерактивного телевидения Localhost Telecom!"
};

Контакты службы технической поддержки
Название опции: support_info, тип данных: string
Информация о том, как можно связаться со службой технической поддержки. Отображается на всех основных страницах шаблона в правом нижнем углу.
var CLIENT_SETTINGS = {
// …
'support_info': "8 800 000 00 00"
};

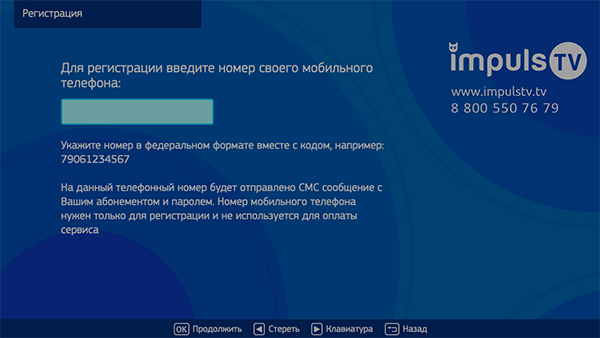
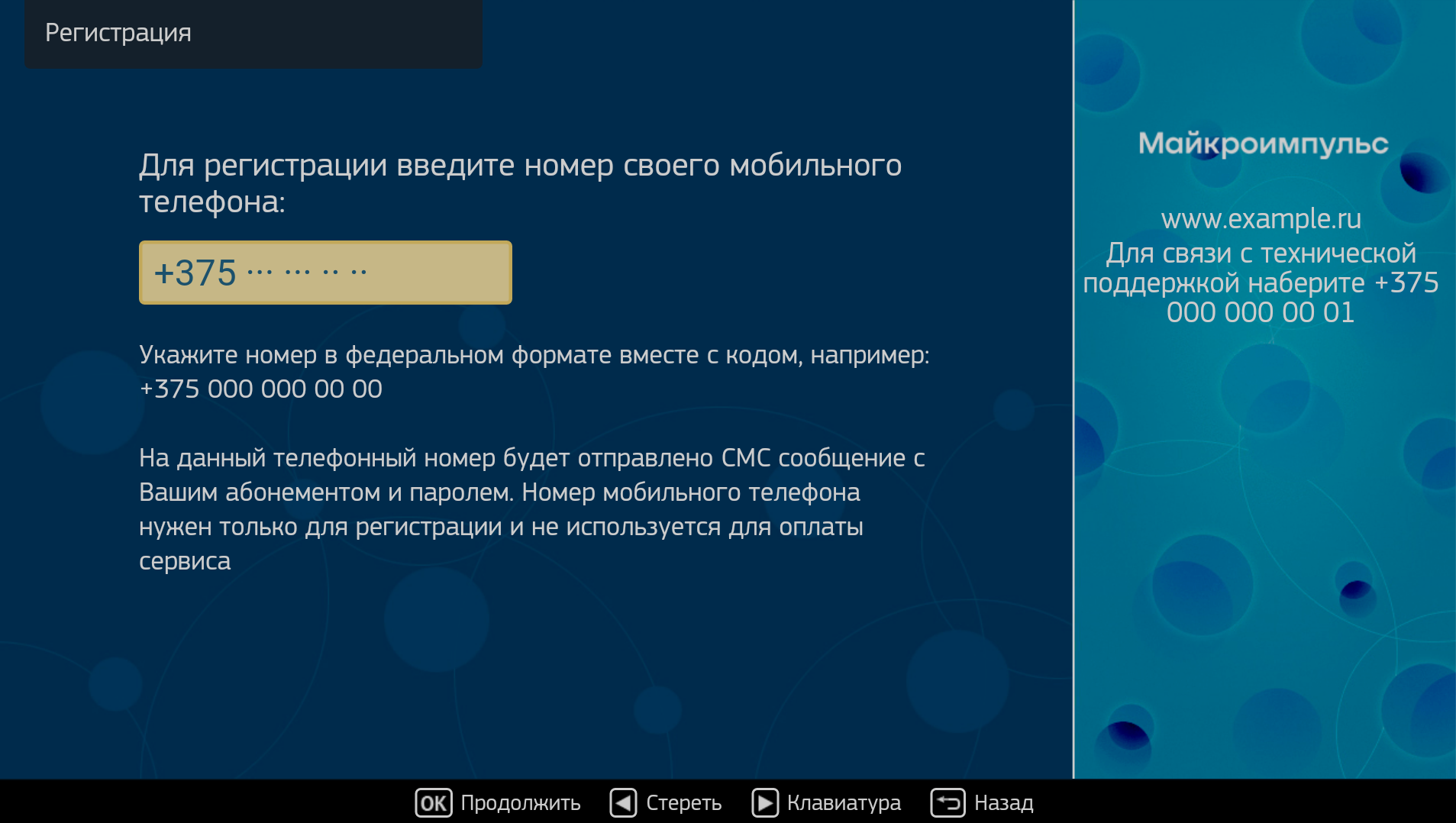
Возможность регистрации через SMS
Название опции: registration_available, тип данных: bool.
Возможные значения:
- true — кнопка регистрации через SMS отображается.
- false — не отображается (по умолчанию).
Для возможности регистрации через SMS требуется корректная настройка интеграции с SMS-шлюзом на стороне сервера Smarty.
Пример:
var CLIENT_SETTINGS = {
// …
'registration_available': false
};

Маска номера мобильного телефона в экране регистрации
Название опции: registration_phone_mask, тип данных: string.
По умолчанию +7 ??? ??? ?? ??.
В маске используется специальный символ ?, вместо которого будет подставляться вводимое значение, остальные символы будут отображены как есть.
Пример:
var CLIENT_SETTINGS = {
// …
'registration_phone_mask': "+7 ??? ??? ?? ??"
};

Авторегистрация при первом запуске
Название опции: allow_autoregistration, тип данных: bool.
Возможные значения:
- true — при первом запуске приложения происходит автоматическая регистрация нового аккаунта и привязка устройства по UID.
- false — авторегистрация отключена (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'allow_autoregistration': false
};
Сообщение после авторегистрации
Название опции: autoregistration_message, тип данных: string.
Позволяет задать текст сообщения, которое отображается после успешной авторегистрации. По умолчанию не задано.
Пример:
var CLIENT_SETTINGS = {
// …
'autoregistration_message': "Вам активировано 7 дней бесплатного просмотра сервиса телевидения Localhost Telecom! Желаем приятного просмотра!"
};
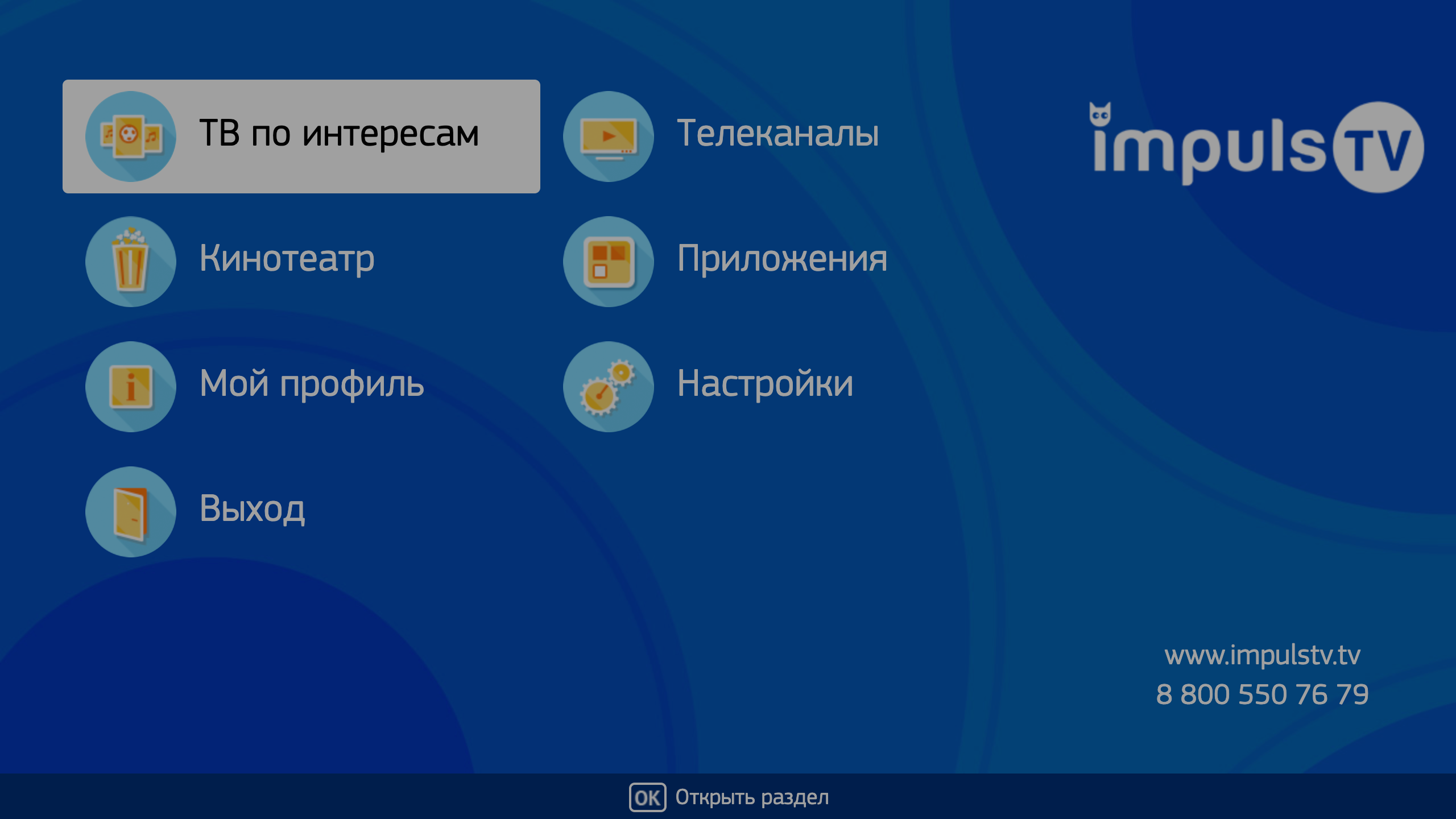
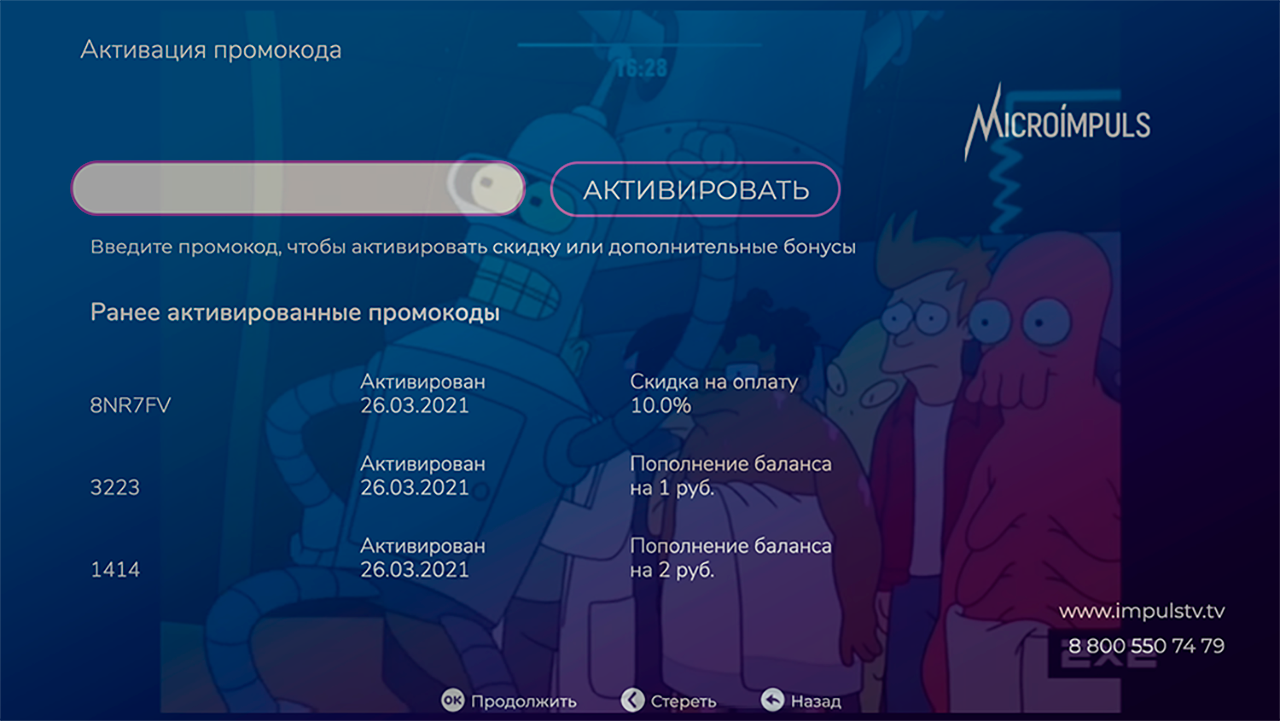
Показ пункта «Активировать промокод»
Название опции: enable_promo_activation, тип данных: bool.
Показывает пункт меню «Мой профиль» -> «Активировать промокод». По умолчанию false.


Пример:
var CLIENT_SETTINGS = {
// …
'enable_promo_activation': true
};
Текст сообщения об окончании подписки
Название опции: account_renewal_message, тип данных: string.
Позволяет установить текст сообщения, которое выводится пользователю при окончании его подписки. В нём, как правило, указывается способ продления подписки. По умолчанию не задан — показывается сообщение, зашитое в приложение.
Пример:
var CLIENT_SETTINGS = {
// …
'account_renewal_message': "Истёк оплаченный период просмотра! Понравилось ТВ? Пополните счёт в разделе "Мой профиль" приложения или в личном кабинете на сайте example.tv и смотрите дальше!",
};
Возможность ввода символов в логине
Название опции: is_letters_in_login, тип данных: bool.
Возможные значения:
- true — в логине можно вводить цифры и буквы.
- false — в логине можно вводить только цифры (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'is_letters_in_login': false
};


Возможность ввода символов в пароле
Название опции: is_letters_in_password, тип данных: bool.
Возможные значения:
- true — в пароле можно вводить цифры и буквы.
- false — в пароле можно вводить только цифры (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'is_letters_in_password': false
};
Время показа напоминания о начинающейся передаче
Название опции: default_notification_time, тип данных: int.
Возможные значения:
- 0 — напоминание будет показано за 5 минут до начала передачи (по умолчанию).
- 1 — 15 минут.
- 2 — 30 минут.
- 3 — 1 час.
- 4 — 2 часа.
Напоминания устанавливаются абонентом на будущие передачи из экрана телепрограммы.
Пример:
var CLIENT_SETTINGS = {
// …
'default_notification_time': 0
};
Дополнительные пункты меню настроек
Название опции: settings_menu_custom_items, тип данных: array.
Позволяет добавить в экран настроек дополнительные пункты. Обработка значений и действий в зависимости от добавленных настроек программируется в файле настроек client.js через механизм событий портала. По умолчанию [].
Пример добавления настройки управления режимом отлова событий HDMI:
Настройки оплаты с экрана
Тип мерчанта для оплаты с экрана
Название опции: merchant_type, тип данных: string.
Возможные значения:
- пустое значение — будет использоваться мерчант, установленный на сервере по умолчанию (по умолчанию).
- w1 — мерчант Wallet One.
- paymaster — мерчант Paymaster.
- payture — мерчант Payture.
Пример:
var CLIENT_SETTINGS = {
// …
'merchant_type': "payture"
};
Шаблон страницы оплаты на стороне мерчанта
Название опции: template_of_payment_page, тип данных: string.
Шаблон внешней страницы оплаты, который необходимо использовать. Возможные значения запрашиваются у соответствуюшего партнера по оплате, т.к. шаблоны верстаются отдельно под каждую компанию на стороне платежного шлюза. По умолчанию не задано — будет использоваться стандартный шаблон.
Данный механизм используется для открытия адаптированной формы оплаты на каждом устройстве, например отдельная форма для Smart TV, рассчитанная на управление пультом; отдельная форма оплаты для мобильных устройств с поддержкой адаптивной верстки, и отдельная браузерная версия.
Пример:
var CLIENT_SETTINGS = {
// …
'template_of_payment_page': "Payture"
};
Акцепт оферты перед оплатой
Название опции: show_offer_accept, тип данных: bool.
Возможные значения:
- true — перед оплатой будет показан попап с текстом оферты и необходимостью её акцептовать.
- false — отключено (по умолчанию).
Офертой автоматически считается нулевой по порядку правовой документ в Smarty. Если документов нет или нулевой по порядку документ не требует акцепта, то попап не будет показан.
Пример:
var CLIENT_SETTINGS = {
// …
'show_offer_accept': false
};
Интеграция с MVision
Периодичность отправки системных метрик в MVision
Название опции: monitoring_interval_sys_info, тип данных: int.
Позволяет задать периодичность (в миллисекундах), с которой портал будет отправлять системные метрики с устройства на сервер Microimpuls MVision. Отправка метрик должна быть также включена в настройках устройства в панели администратора Smarty. По умолчанию 300000.
Пример:
var CLIENT_SETTINGS = {
// …
'monitoring_interval_sys_info': 300000
};
Периодичность отправки метрик производительности и ошибок в MVision
Название опции: monitoring_interval_metrics, тип данных: int.
Позволяет задать периодичность (в миллисекундах), с которой портал будет отправлять метрики производительности и качества видео с устройства на сервер Microimpuls MVision. Отправка метрик должна быть также включена в настройках устройства в панели администратора Smarty. По умолчанию 15000.
Пример:
var CLIENT_SETTINGS = {
// …
'monitoring_interval_metrics': 15000
};
Адрес сервера MVision
Название опции: monitoring_server_url, тип данных: string.
Позволяет установить адрес сервера MVision для отправки статистики. Указывается в случае, если MVision и Smarty находятся на разных серверах. Если значение опции не указано, то статистика отправляется на основной сервер Smarty. По умолчанию не задано.
Пример:
var CLIENT_SETTINGS = {
// …
'monitoring_server_url': "http://mvision.example.com"
};
Логика управления
Управление громкостью с помощью стрелок пульта
Название опции: change_volume_on_left_right_arrows_keys, тип данных: bool.
Возможные значения:
- true — включить управление громкостью с помощью стрелок пульта дополнительно к обычным кнопкам громкости.
- false — не включать (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'change_volume_on_left_right_arrows_keys': false
};
Режим совместимости с гайдлайнами Smart TV платформ
Название опции: samsung_guidelines_compatibility_mode, тип данных: bool.
Возможные значения:
- true — включить режим совместимости с рекомендациями Smart TV платформ.
- false — отключить (по умолчанию).
Режим совместимости влияет на логику поведения портала, в том числе на назначение кнопок пульта, и необходим для включения некоторых специальных ограничений для более простой публикации в магазины приложений Samsung и LG.
Пример:
var CLIENT_SETTINGS = {
// …
'samsung_guidelines_compatibility_mode': false
};
Режим навигации в приложении
Название опции: navigation_mode, тип данных: string.
Возможные значения:
- normal — обычная навигация (по умолчанию).
- horizontal — переход между экранами стрелками пульта.
Пример:
var CLIENT_SETTINGS = {
// …
'navigation_mode': "normal"
};


Открытие инфобара по нажатию кнопки OK
Название опции: open_infobar_on_ok_key, тип данных: bool.
Возможные значения:
- true — в полноэкранном просмотре по нажатию кнопки OK будет открываться инфобар (если он был скрыт).
- false — в полноэкранном просмотре по нажатию кнопки OK будет открываться список каналов/передач/фильмов в зависимости от типа воспроизводимого контента (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'open_infobar_on_ok_key': false
};
Зацикливание перехода по дням в экране телепрограммы
Название опции: loop_epg_screen_menu_on_up_down_keys, тип данных: bool.
Возможные значения:
- true — в экране EPG при достижении начала списка и переходе вверх будет происходить переход в конец текущего дня, а при переходе вниз с конца — в начало списка.
- false — описанный выше переход производиться не будет, список передач будет прокручиваться в рамках выбранного дня (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'loop_epg_screen_menu_on_up_down_keys': false
};
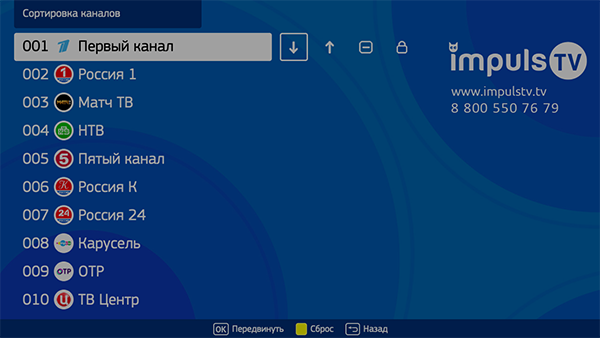
Возможность самостоятельной сортировки каналов
Название опции: show_sort_screen, тип данных: bool.
Возможные значения:
- true — в экране настроек будет отображаться меню «Сортировка каналов», с помощью которого абонент сможет пересортировать каналы, скрыть ненужные каналы или заблокировать их ПИН-кодом (по умолчанию).
- false — возможность сортировки каналов будет отключена.
Пример:
var CLIENT_SETTINGS = {
// …
'show_sort_screen': true
};

Изменение серверной сортировки каналов
Название опции: show_server_sort_selection_settings, тип данных: bool.
Возможные значения:
- true — в экране настроек будет отображаться меню «Выбор сортировки каналов», с помощью которого абонент сможет выбрать одну из заранее составленных сортировок.
- false — пункт «Выбор сортировки каналов» отключен в разделе «Настройки» (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'show_server_sort_selection_settings': true
};
Выбор используемого интерфейса приложения через настройки аккаунта в Smarty
Название опции: check_account_template, тип данных: bool.
Возможные значения:
- true — после авторизации аккаунта будет осуществляться проверка шаблона, установленного в настройках аккаунта в Smarty, и если он отличается от используемого приложение будет перезагружено в нужном шаблоне (по умолчанию).
- false — установленный шаблон в настройках аккаунта в Smarty будет игнорироваться.
Пример:
var CLIENT_SETTINGS = {
// …
'check_account_template': true
};
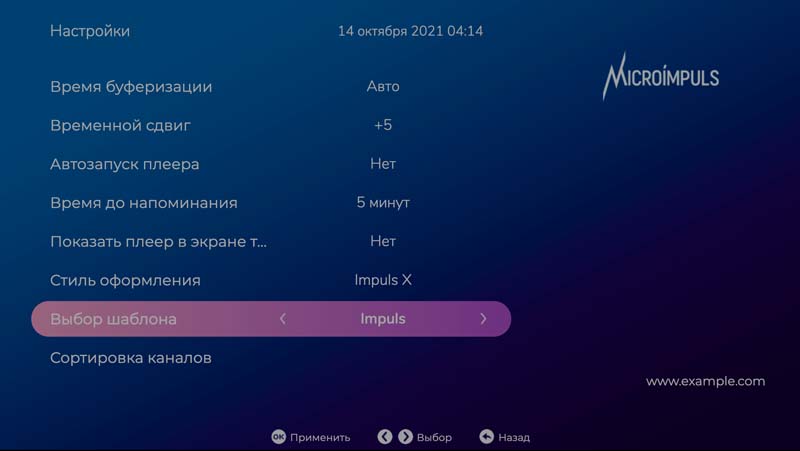
Выбор используемого интерфейса на странице «Настройки»
Название опции: show_change_template_settings, тип данных: bool.
Возможные значения:
- true — на странице «Настройки» внутри приложения будет отображен пункт «Выбор шаблона». Список шаблонов для выбора будет сформирован из массива, прописанного в опции
available_templates. - false — пункт «Выбор шаблона» на странице настроек будет скрыт (по умолчанию).

Пример:
var CLIENT_SETTINGS = {
// …
'show_change_template_settings': true
};
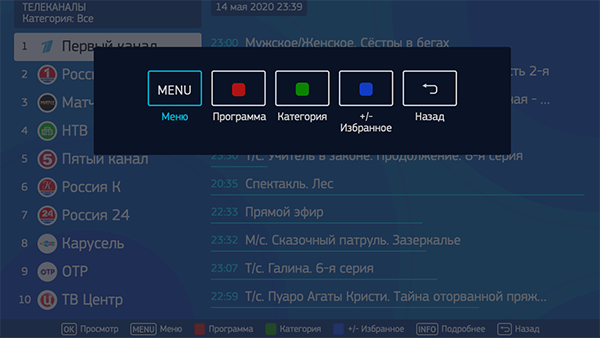
Отображение экранного меню с кнопками пульта
Название опции: show_help_button_panel, тип данных: bool.
Возможные значения:
- true — экранное меню будет отображаться (вызывается при зажатии кнопки ОК) (по умолчанию).
- false — отключено.
Экранное меню может быть необходимо для пультов с урезанным набором кнопок.
Пример:
var CLIENT_SETTINGS = {
// …
'show_help_button_panel': true
};

Воспроизведение контента
Перемотка архива методом перезапроса позиции
Название опции: server_rewind_mode, тип данных: bool.
Возможные значения:
- true — для перемотки будет использоваться позиционирование с помощью указания временной метки. URL на поток будет перезапрашиваться с сервера при каждой перемотке (по умолчанию).
- false — перемотка по потоку методом seek средствами плеера (работает не всегда корректно из-за различной реализации на плеерах, однако быстрее).
Пример:
var CLIENT_SETTINGS = {
// …
'server_rewind_mode': true
};
Шаг перемотки плеера
Название опции: player_rewind_step, тип данных: int.
Позволяет установить шаг перемотки плеера в режиме архива и видеотеки за одно нажатие кнопки перемотки. Шаг задается в секундах, по умолчанию 30.
Пример:
var CLIENT_SETTINGS = {
// …
'player_rewind_step': 30
};
Шаг увеличения/уменьшения громкости
Название опции: volume_control_step, тип данных: int.
По умолчанию 5 (процентных пунктов из 100, где 100 — максимальная громкость, 0 — минимальная).
Пример:
var CLIENT_SETTINGS = {
// …
'volume_control_step': 5
};
Автоматическое воспроизведение последнего просматриваемого канала при запуске
Название опции: auto_launch_last_viewed_channel, тип данных: bool.
Возможные значения:
- true — воспроизводить последний канал автоматически при старте приложения.
- false — отобразить главный экран (по умолчанию).
Абонент может также влиять на это значение с помощью изменения настройки «Воспроизводить последний просматриваемый канал» в меню настроек. Эта опция задает значение по умолчанию.
Пример:
var CLIENT_SETTINGS = {
// …
'auto_launch_last_viewed_channel': false
};
Установка особого соотношения сторон экрана при воспроизведении фильмов
Название опции: set_default_aspect_ratio_for_vod, тип данных: bool.
Возможные значения:
- true — после включения воспроизведения фильма из видеотеки будет принудительно установлено соотношение сторон 16×9.
- false — будет сохранено соотношение сторон, выбранное ранее абонентом (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'set_default_aspect_ratio_for_vod': false
};
Автоматическое воспроизведение канала при перемещении фокуса в режиме предпросмотра
Название опции: switch_channels_in_preview_mode, тип данных: bool.
Возможные значения:
- true — при перемещении фокуса в списке телеканалов выбранный канал будет воспроизводиться автоматически.
- false — для воспроизведения канала нужно нажать кнопку ОК (по умолчанию).
Актуально при использовании режима предпросмотра (опция tv_channels_list_mode в значении preview).
Пример:
var CLIENT_SETTINGS = {
// …
'switch_channels_in_preview_mode': false
};
Настройка UDP Proxy на устройствах Android
Название опции: show_udp_proxy_settings, тип данных: bool.
Возможные значения:
- true — в меню настроек будет отображаться пункт «UDP Proxy», с помощью которого можно настроить оборачивание Multicast-ссылок через UDP Proxy.
- false — пункт будет скрыт (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'show_udp_proxy_settings': false
};
Внешний вид — общие
Вариант отображения времени начала и конца передачи в инфобаре
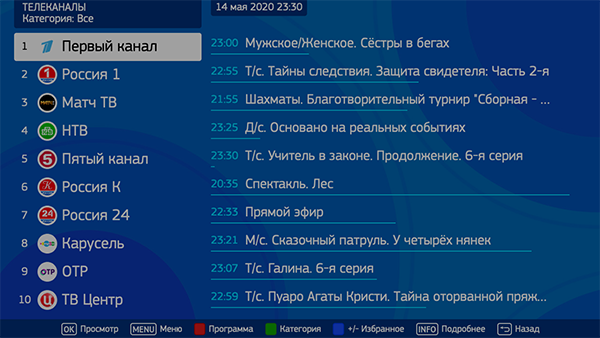
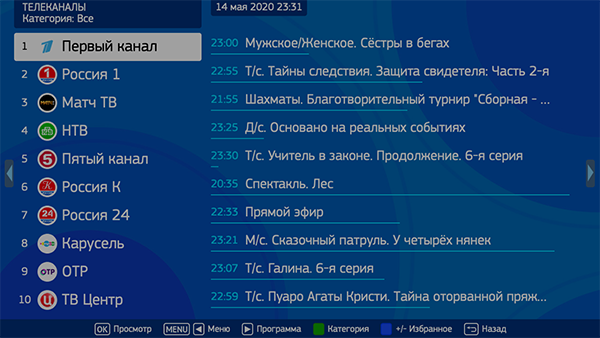
Название опции: infobar_time_display_mode, тип данных: string.
Позволяет изменить вариант отображения времени начала и конца передачи в инфобаре в режиме архива или остановленного на паузу Live TV.
Возможные значения:
- by_epg — время в инфобаре отображается согласно программе передач (по умолчанию).
- by_duration — время начала передачи устанавливается 00:00, а время конца устанавливается равным длительности передачи.
Пример:
var CLIENT_SETTINGS = {
// …
'infobar_time_display_mode': "by_epg"
};
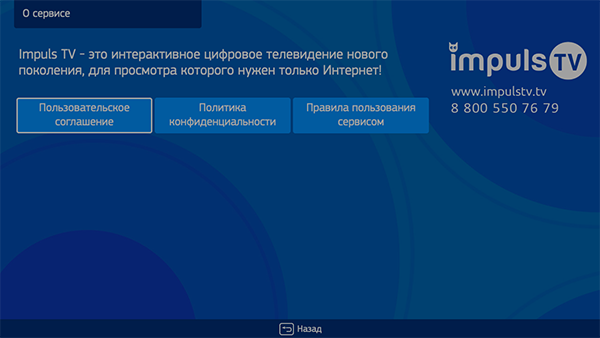
Текст описания сервиса
Название опции: service_description, тип данных: string.
Поле, позволяющее задать описание сервиса. В шаблоне impuls отображается на экране «О сервисе», который добавляется в список пунктов экрана «Мой профиль» при наличии этого поля. Также на этом экране отображаются все правовые документы, настроенные в Smarty. По умолчанию не задано.
Пример:
var CLIENT_SETTINGS = {
// …
'service_description': "Localhost TV - это интерактивное цифровое телевидение нового поколения!"
};

Внешний вид — ТВ
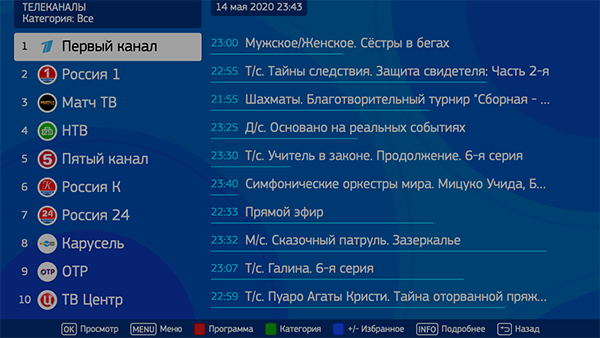
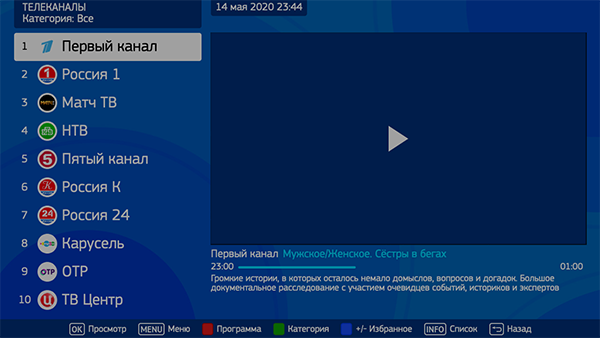
Режим отображения списка каналов
Название опции: tv_channels_list_mode, тип данных: string.
Возможные значения:
- list — обычный список (по умолчанию).
- preview — список каналов с окном предпросмотра (плеером).
Пример:
var CLIENT_SETTINGS = {
// …
'tv_channels_list_mode': "list"
};


Внешний вид — видеотека
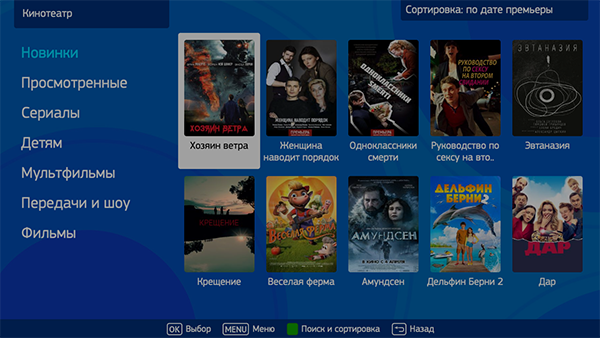
Отображение категории «Новинки» в видеотеке
Название опции: vod_show_news, тип данных: bool.
Возможные значения:
- true — отображать категорию «Новинки» (по умолчанию).
- false — не отображать.
Пример:
var CLIENT_SETTINGS = {
// …
'vod_show_news': false
};
Отображение премьер в разделе «Новинки» в видеотеке
Название опции: show_vod_premiere_in_news, тип данных: bool.
Возможные значения:
- true — в категории «Новинки» будут отображаться премьеры фильмов — те фильмы, дата премьеры которых не ранее количества дней, заданного константой TVMIDDLEWARE_VIDEO_PREMIERE_DAYS в настройках Smarty.
- false — в категории «Новинки» будут отображаться последние добавленные фильмы, дата добавления в каталог которых не ранее количества дней, заданного константой TVMIDDLEWARE_VIDEO_NEW_DAYS в настройках Smarty (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'show_vod_premiere_in_news': false
};
Способ сортировки фильмов по умолчанию
Название опции: default_vod_sort_order, тип данных: string.
Возможные значения:
- -created_at — по дате добавления (сначала самые новые) (по умолчанию).
- -kinopoisk_rating — по рейтингу Кинопоиска (сначала самые популярные).
- -imdb_rating — по рейтингу IMDB (сначала самые популярные).
- -year — по году выхода фильма (сначала самые новые).
- -premiere_date — по дате выхода премьеры фильма (сначала самые новые).
- name — по названию (в алфавитном порядке).
Пример:
var CLIENT_SETTINGS = {
// …
'default_vod_sort_order': "-created_at"
};
Группировка фильмов по категориям или по жанрам
Название опции: filter_videos_by_genres, тип данных: bool.
Возможные значения:
- true — фильмы будут группироваться по жанрам (по умолчанию).
- false — фильмы будут группироваться по категориям (жанры в Smarty с включенной опцией «Является категорией»).
Пример:
var CLIENT_SETTINGS = {
// …
'filter_videos_by_genres': true
};

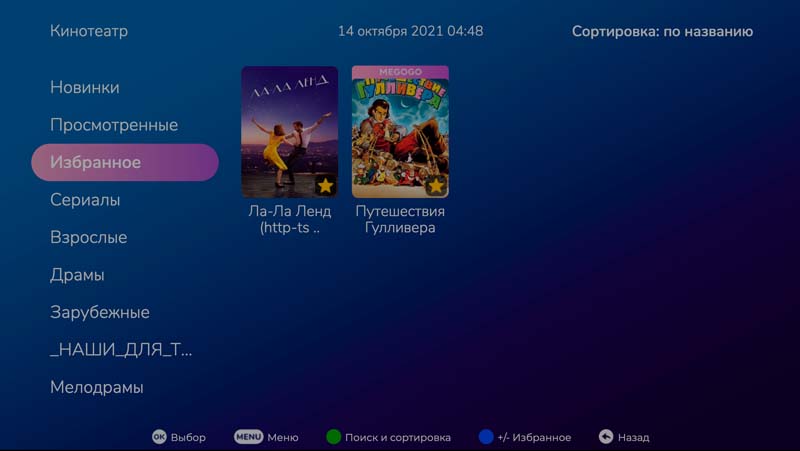
Отображение категории «Избранное» в видеотеке
Название опции: vod_show_favorited, тип данных: bool.
Возможные значения:
- true — в списке категорий в видеотеке будет показана категория «Избранное» и пользователю доступна возможность добавлять фильмы в избранное.
- false — функция будет отключена (по умолчанию).

Пример:
var CLIENT_SETTINGS = {
// …
'vod_show_favorited': false
};

