В Smarty существует механизм для быстрого встраивания некоторой функциональности IPTV-сервиса в сайт оператора. Например, это может быть виджет со списком телеканалов и телепрограммой или личный кабинет с формой оплаты.
Интеграция виджетов в сайт осуществляется через вызов Javascript-кода, который запрашивает с сервера API содержимое виджета и отображает его на сайте внутри iframe.
Альтернативный и более гибкий механизм — использование TV-Middleware API методов с префиксом NoAuth (т.е. методов, которые не требуют авторизации).
Типы виджетов
- Список телеканалов. Отображает список телеканалов, сгруппированный по тарифным пакетам оператора.
- Страница регистрации. Форма регистрации для абонента. После регистрации автоматически создается первый аккаунт абонента.
- Личный кабинет абонента. В личном кабинете абонента доступно редактирование профиля, подключение тарифных пакетов, оплата. Доступ осуществляется по абонементу и паролю любого из аккаунтов абонента. Существует две версии личного кабинета: стандарт и responsive (более новая версия с адаптивной версткой).
- Телепрограмма. Отображает программу передач для каналов оператора.
- Платежная форма. В отличие от личного кабинета отображает только страницу оплаты.
Создание виджета в Smarty
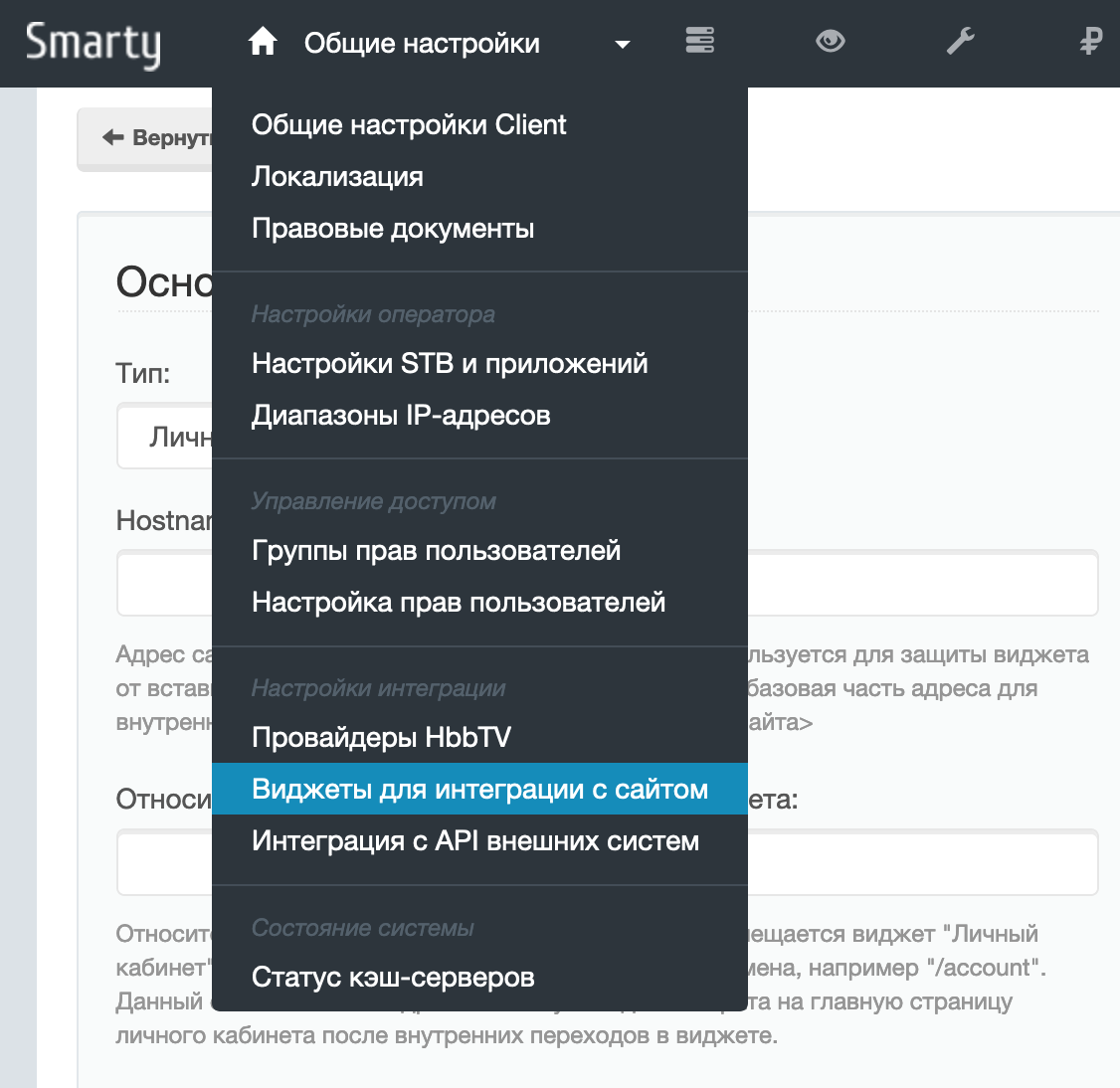
Перед тем, как интегрировать виджет в сайт, необходимо создать его в панели управления Smarty. Это можно сделать в разделе «Общие настройки» — «Виджеты для интеграции с сайтом»:

В зависимости от типа виджета необходимо заполнить различные параметры отображения и функционирования.
Внешний вид виджета может быть кастомизирован с помощью динамического подключения css- и js-файлов.
Подключение виджета к сайту
Для подключения виджета в содержимое соответствующей страницы сайта необходимо вставить код:
<div id="widget-content"></div>
<script id="widget-script" type="text/javascript"></script>
<script type="text/javascript">document.getElementById('widget-script').src='http://smarty.example.com/widgets/api/get/ID?container_id=widget-content&time='+Math.random();</script>
Вместо smarty.example.com необходимо указать ваш URL-адрес Smarty, а вместо параметра ID — идентификатор созданного в Smarty виджета (он отображается в первой колонке ID в списке всех объектов).
Во время открытия страницы сайта в браузере Javascript-код будет выполнен и внутри элемента widget-content будет динамически размещен iframe с содержимым виджета.
Как видно из кода выше, для генерации страницы с содержимым виджета вызывается метод /widgets/api/get, который может принимать дополнительные GET-параметры в зависимости от типа.
Виджет «Телепрограмма»:
tariff_id— список разделенных запятой идентификаторов тарифных пакетов, каналы из которых нужно отображать в виджете. Если не передан, будут отображаться все тарифы.
Виджет «Платежная форма»:
amount— сумма платежа. Игнорируется, если переданorder_id. Тип данных: int.customer_id— идентификатор абонента, которому производится зачисление. Игнорируется, если переданorder_id. Тип данных: int.order_id— идентификатор транзакции. Используется, чтобы провести оплату по ранее созданной транзакции через метод TV-Middleware API PaymentCreate.payment_type— тип платежного шлюза, возможные значения: w1, arca, paypal, paymaster, squareup.
Решение проблем с работой виджетов в разных браузерах
Поскольку виджеты встраиваются в сайт через iframe с домена, отличного от домена сайта, то в некоторых браузерах при включенных настройках блокировки Cookies и данных с внешних ресурсов возможна некорректная работа виджетов.
В этом случае для гарантированной работы виджетов рекомендуется подключать их через свой домен, используя HTTP-проксирование.
Ниже пример конфигурации для nginx:
location /widgets {
try_files $uri @smarty;
}
location /captcha {
try_files $uri @smarty;
}
location @smarty {
proxy_pass http://smarty.example.com;
proxy_set_header X-REAL-IP $remote_addr;
proxy_set_header X-Forwarded-for $remote_addr;
proxy_pass_header P3P;
}
При такой настройке в коде подключения виджета вместо smarty.example.com укажите адрес сайта.
Отображение содержимого виджета без iframe
Существует дополнительный способ для получения содержимого виджета без js/iframe обёртки — /widgets/api/show. ID виджета и другие параметры передаются также, как и в примере выше, например:
http://smarty.example.com/widgets/api/get/ID?order_id=1

